GLANCAはiPhone用のカレンダーアプリです。
iPhoneのApp Storeにはたくさんのカレンダーアプリがありますが、なぜあえて競合の多いカレンダーアプリを出したのか、またどういうふうに考えてあのUIになったのか、などアプリの設計思想の部分を解説したいと思います。

なぜカレンダーアプリを作ったのか?
まず始めに、なぜカレンダーアプリを作ったのか?ですが、
これについては、個人的に使えるアプリがなかったからというのが一番の理由です。
スケジュールの確認は毎日行うものなので、使用頻度も高く重要なアプリだと考えています。
しかし、カレンダーアプリはたくさんありますが、どれも似たようなアプリばかりで本当に使えるカレンダーアプリがありませんでした。
そこで、ないなら作ろうということで作ったのが始まりです。
では、何が不満だったかですが、まず一番大きい点は、カレンダーが見にくい(スケジュールがわかりにくい)ということです。
ほとんどのカレンダーアプリはiPhoneの画面に1ヶ月分を収めようとして、スケジュールのタイトルを途中で切っています。
また、1日に予定が多い場合は、予定が省略されてしまいます。
タップしてその日を選んでやっとすべてのスケジュールが見れるという感じです。
だから、1ヶ月表示のカレンダーで見た時にはすべてのスケジュールを把握できないのです。
iPhoneのデフォルトカレンダーに至っては、何の予定があるかさえ分かりません(笑)

ほとんどのカレンダーアプリでは、カレンダーの表示を切り換える機能がついていて、月表示、週表示、1日表示などを切り替えて見ることができるようになっています。
しかし、スケジュールをちょっと確認したいだけなのに
そこまでカレンダーを切り替えて見ないといけないのは不便でしかたありません。
カレンダーの種類が多いことが使いやすいこととイコールとは限りません。
やりたいのは、パッと全体のスケジュールを見たいだけなのです。
そのために、わざわざいくつかカレンダーを切り替えて見る必要があるというのは面倒くさくてしかたありませんでした。
そこで、自分が理想とするカレンダーアプリを作ることにしたのです。
GLANCAの基本的なUI設計
他のカレンダーアプリの問題点は、タイトルが切れる、1日の予定が多いと省略されて全体がわからないという点でした。
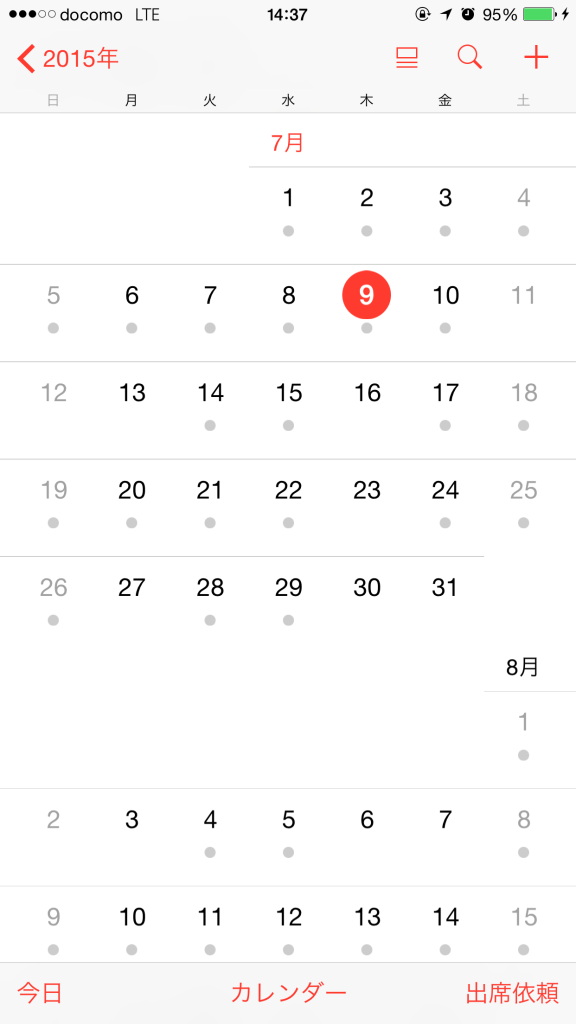
そこで、GLANCAではタイトルは省略せずに最後まで表示するようにしました。
また、1日の予定の数が多くなっても省略せずにすべて表示するようにしました。

そうすると縦に長くなって1画面には収まらないようになってしまいますが、
縦にスクロールして続きを見ればいいだけです。
何回もタップして画面を切り替えて見るよりはよっぽど簡単です。
画面を切り換えることなく縦にスクロールするだけで次の月も見れる方が便利で簡単なはずです。
スケジュールを一目で把握できるようにする
一般的なカレンダーアプリでは、予定の詳細を見るにはタップして詳細画面を表示させる必要がありました。
でも、場所を見るだけのためにタップして画面を切り換えるのは面倒です。
場所ぐらいであれば月表示画面に表示されていても問題ないように思います。
そこで、GLANCAでは場所とメモも表示させて、タップする必要もなくしました。
月表示カレンダーにタイトル、開始時刻、終了時刻、場所、メモをすべて表示させることで、タップすることなく一目でスケジュールを確認できるようにしました。

URLをタップすればすぐにそのページを見ることもできます。
おそらくここまで表示しているカレンダーアプリは他にはないはずです。
情報量が増えてしまい、人によっては長くなってしまう可能性はありますが
スクロールするだけですべてが分かるという利便性の方をとりました。
長くなってしまう人のために設定画面で非表示にすることもできるようにしました。
メモが長くて見にくいという人は、メモを非表示する、またはメモの表示行数だけを変更すれば解決します。
ボタンをすぐに押せるようにする
iPhone6、iPhone6Plusで画面サイズが大きくなったことで
片手では画面上部にあるボタンに指が届かない人が増えたと思います。
そこで、GLANCAでは、主要なボタンは画面の下に配置することにしました。
と言ってもすべての内容を月表示画面に表示したことで、
必要なボタンは設定、新規登録、今日を表示の3つだけになりました。
(月の表示エリアをタップすれば今日を表示できる)
この3つをすべて画面下に配置し、指を上まで伸ばさなくても押せるようにしました。
さらに、左右スワイプで、設定画面、新規登録画面を表示できるようにしたことで、
ボタンさえも必要ないようにしました(設定画面でボタンを非表示にできます)。
これで、さらに画面を広く使うこともできます。
縦スクロールでカレンダーを移動、左右スワイプで設定画面、登録画面を表示、
という非常にシンプルな操作方法になったのです。
予定を入力中にカレンダーを見れるようにする
GLANCAでは、予定を入力中にカレンダー画面を表示し、また戻って途中から予定を入力することができます。
おそらくこの機能はGLANCAだけではないかと思います。
予定を入力している時に、この時間は他に予定がなかったかな?など気になっても
普通のアプリでは入力中の予定を削除しないとカレンダーに戻れません。
でも、GLANCAでは、右にスワイプして登録画面を消すと(カレンダーに戻ると)カレンダーが表示されます。
その後でもう一度左にスワイプして登録画面を表示させると、さっき入力した内容が残っているのです。
入力中にカレンダーに戻れる機能は、地味ですが重要な機能だと思います。
これができるのはGLANCAだけです。
なぜ予定入力画面の真ん中にボタンがあるのか?
GLANCAの予定の入力画面には、真ん中に登録ボタンがあります。
普通は一番下にあると思いますが、なぜ真ん中にボタンがあるのでしょうか?

それは、ボタンが下にあるとiPhoneのキーボードを表示した時に隠れてしまい、キーボードを閉じてから登録ボタンをタップするという2度手間が発生してしまうからです。
タイトル、日時さえ入力すれば最低限の予定は入力できるはずです。
(登録するカレンダーはデフォルトカレンダーに登録されます)
そのため、タイトル、日時のすぐ下に登録ボタンを配置し、ここだけで最低限の予定を入力できるようにしています。
また、細かいところですが、予定入力画面を表示するとタイトルがハイライトされてすぐにキーボードが表示されます。
これも、予定入力画面を表示するということは、予定を入力するために表示しているのだから、初めからキーボードを表示して入力待ち状態にした方が早いということでこのようにしています。
でも、イベントをタップした場合はキーボードは表示されません。
これは、イベントをタップした場合は、イベントの詳細を確認しようとしている可能性もあるため、その場合にキーボードを表示すると、キーボードを閉じる操作が必要になり手間が増えてしまうためです。
細かいところですが、このように操作に合わせて最小限の手間で操作を行えるように工夫しています。
設定画面に有料の機能も表示する
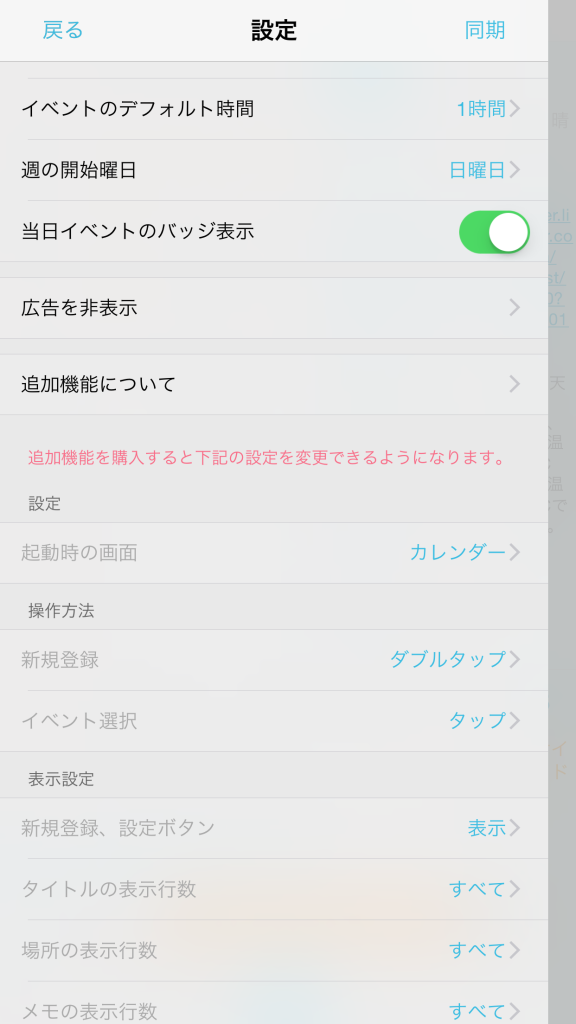
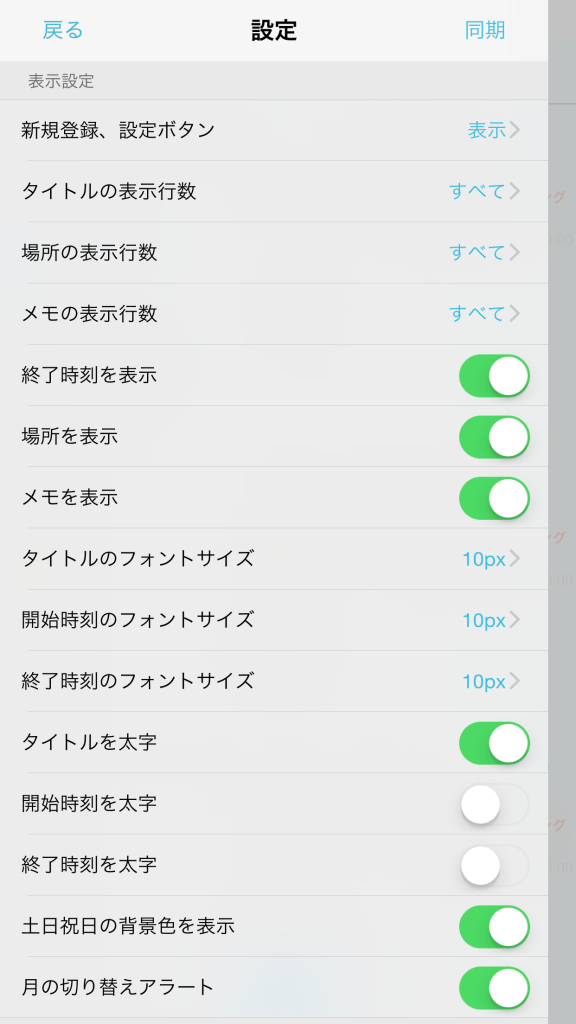
GLANCAには有料のオプションがあり、購入することで設定画面にて様々なカスタマイズが可能になります。
デフォルトの表示方法を変えたい人には必須機能になります。

実はこのカスタマイズ項目は、購入していない場合にもすべての内容が設定画面に表示されます(購入しないと押せない)。
なぜ設定画面にすべて表示させているかというと、未購入の人にも有料の機能があるということを一目でわかってもらうため。そして、有料機能を購入すると色んなカスタマイズができるというのをさりげなく伝えるためです。
もし別画面にカスタマイズ項目を表示させて、購入していない人には見えないようにしていたら、何ができるかわからないため購入意欲が減ってしまうかもしれません。
GLANCAの有料機能を購入している人の割合の多さは、こういう理由によるものであるかもしれません。
(もちろんカスタマイズできる項目が豊富だからというのもありますが)
設定画面の各項目に選択した項目を表示させる
設定画面を見ると、右側に各項目で選択した内容が表示されているのがわかると思います。

なぜかというと、ひとつひとつ項目を選択しなくても、現在選択している項目が一目でわかるからです。
地味なようですが、これもタップする手間を減らす上では重要な要素になります。
以上が、GLANCAのUIを作る上で考えた内容になります。
いかにシンプルでわかりやすいかを意識し、使いやすさを最優先で考えて設計しています。
細かい内容も含まれますが、ここまで考えたカレンダーアプリがなかったので自分で作ったという感じです。
ただのカレンダーアプリのように見えますが、実はこういう設計思想があったのかということが伝わればと思います。
まだ使ったことがない人は一度使ってみて下さい。