昔からPhotoshopやIllustratorを使って慣れている人には気にならないことかもしれないですが、PhotoshopやIllustratorのUIで以前から気になっている点がひとつあります。
それは、フォントサイズを変更するためのUIです。
Photoshop、Illustratorのフォントサイズの変更方法
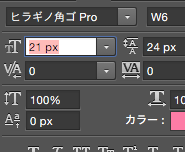
下記のようなUIとなっているのですが、
問題は見た目ではなく、その操作方法についてです。

PhotoshopやIllustratorで、テキストのフォントサイズを変更する方法はいくつかあります。
ひとつは、直接フォントサイズの数値をキーボードで入力するパターン。
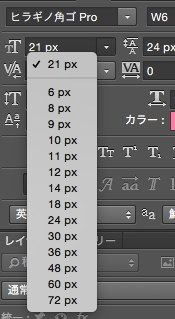
もうひとつは、▼ボタンをタップするとフォントサイズ一覧が表示されます。
この中からフォントサイズを選ぶパターン。

3つ目は、フォントの部分を選択状態にして、キーボードの上下キーを押すと
フォントサイズの数値を増減できます。
最後は、フォントの部分を選択状態にして、マウスを上下に動かしてフォントサイズを増減させるパターン。
このように、フォントサイズを変える方法はいくつかあります。
しかし、この4つの方法をまとめて見ると、少しおかしな動きになっていることがわかります。
それが、今回この記事で指摘する内容です。
フォントサイズの変更方法の矛盾点
フォントサイズを、数値で入力する場合は特に問題ありません。
指定した数字がそのままフォントサイズとして反映されるからです。
問題は残り3つの方法です。
まずは▼ボタンで表示されるフォントサイズ一覧です。
この一覧をよく見ると、フォントサイズの大きいものが下に表示されているのがわかると思います。
下にいくほどサイズが大きくなっています。
普通は大きいものが上ですよね。
まずこれが少し違和感があります。
次に、フォントサイズを選択した状態でマウスを上下に動かした時の操作です。
この時、マウスを下に動かすとフォントサイズが大きくなります。
反対に、上に動かすとフォントサイズは小さくなります。
これも普通は、上に動かした方がフォントサイズが大きくなる方が自然ですよね。
なぜかPhotoshopやIllustratorでは上にすると小さくなります。
最後に、キーボードの上下キーを押してフォントサイズを変更した場合です。
この場合は、上キーを押すとフォントサイズは大きくなります。
反対に、下キーを押すとフォントサイズは小さくなります。
これだけ見ると当たり前のように思いますが、先ほどのマウスの動きと合わせるとおかしくないでしょうか?
キーボードで下に動かすと小さくなるのに、マウスで下に動かすと大きくなります。
キーボードで上に動かすと大きくなるのに、マウスで上に動かすと小さくなります。
この2つの動きが矛盾しているわけです。
おかげで、キーボードとマウスを組み合わせて使っていると
混乱してうまく操作できないことがあります。
このように、フォント一覧パネル、キーボード、マウスの3つの操作方法が統一されていないため、ユーザーに混乱を与えているように感じます。
すでに慣れている人にとっては気にならないかもしれないですが、UIとして考えると矛盾したUIだと感じます。
フォントサイズ変更のUIとしてあるべき形
本来のUIの形としてあるべき姿は、
まずフォント一覧パネルの並びを、上のものほどフォントサイズを大きくします。
上のものは大きく、下のものは小さいという見た目の印象をまず与えます。
そして、マウス操作時は、上に動かした時はフォントサイズを大きくする、
下に動かした時は小さくする。
キーボードはそのままで、上を押せば大きくなる、下を押せば小さくなる。
これで、上のものは大きい、下のものは小さいという統一感が取れて
自然なUIになるのではないかと思います。
私は15年以上PhotoshopやIllustratorを使っていますが今だに気になります(笑)。
アドビさん、ぜひ次のバージョンでお願いします。